Honey shop website
E-commerce website about a company that selling honey products. Some of the features include:
Content and design:
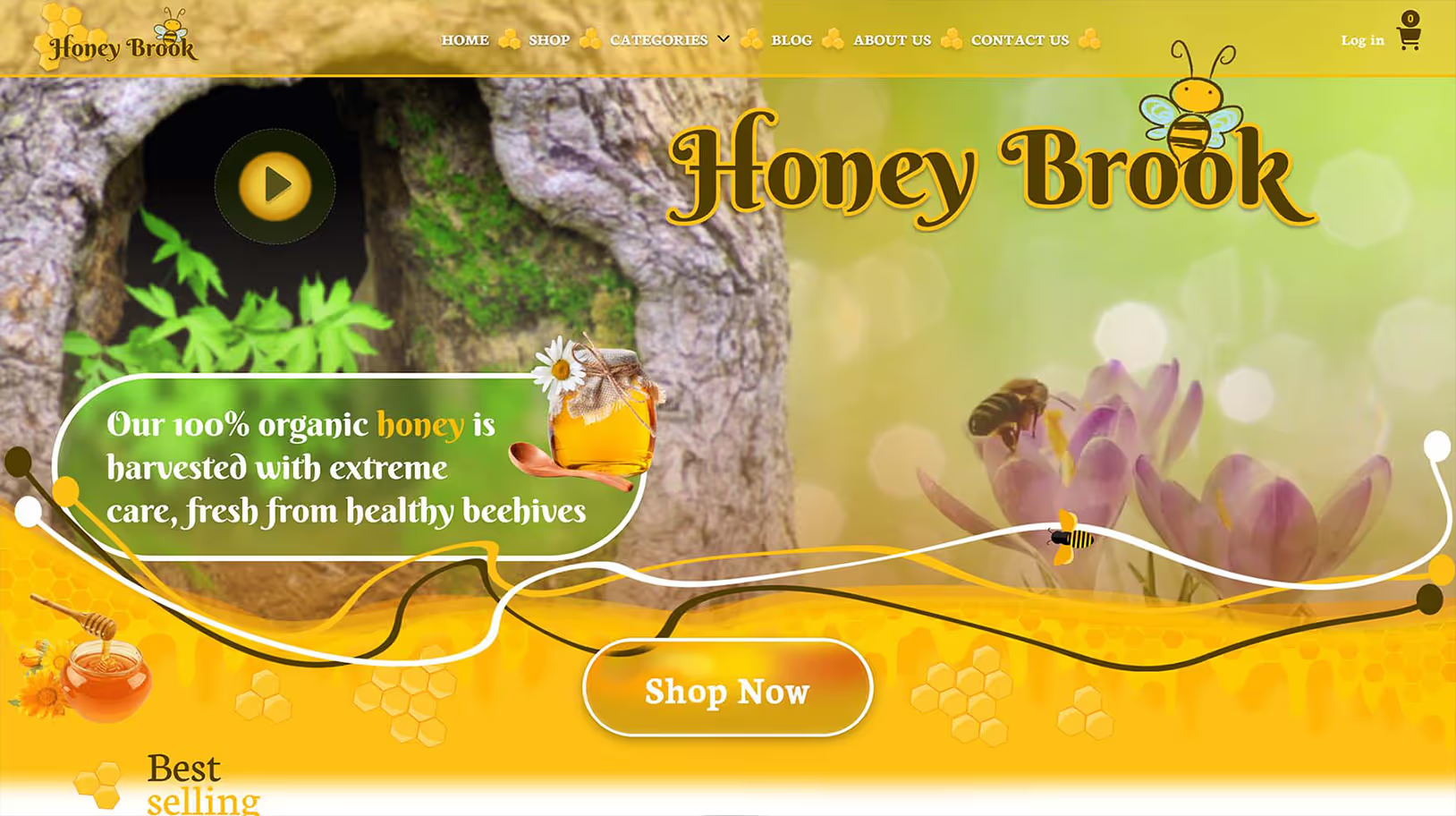
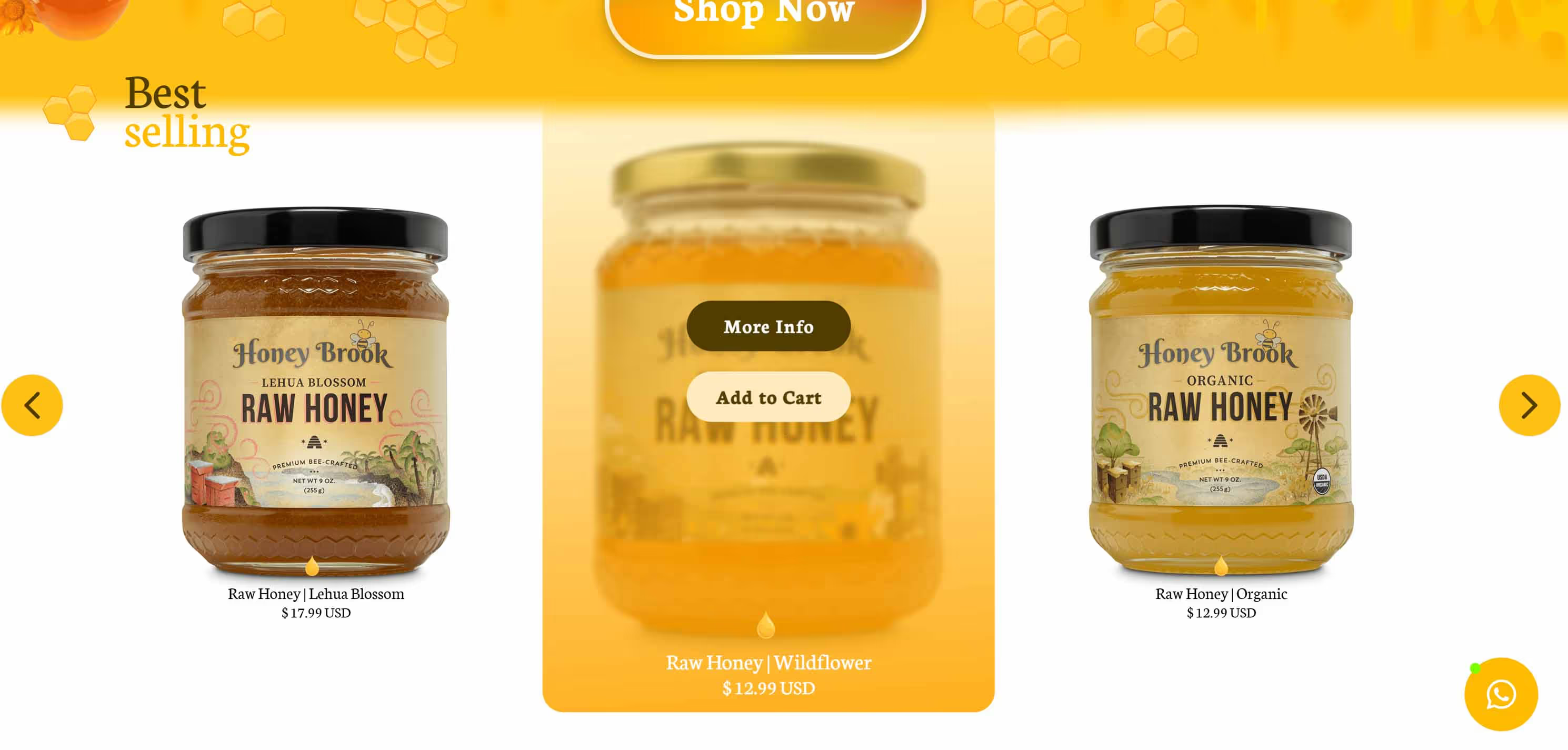
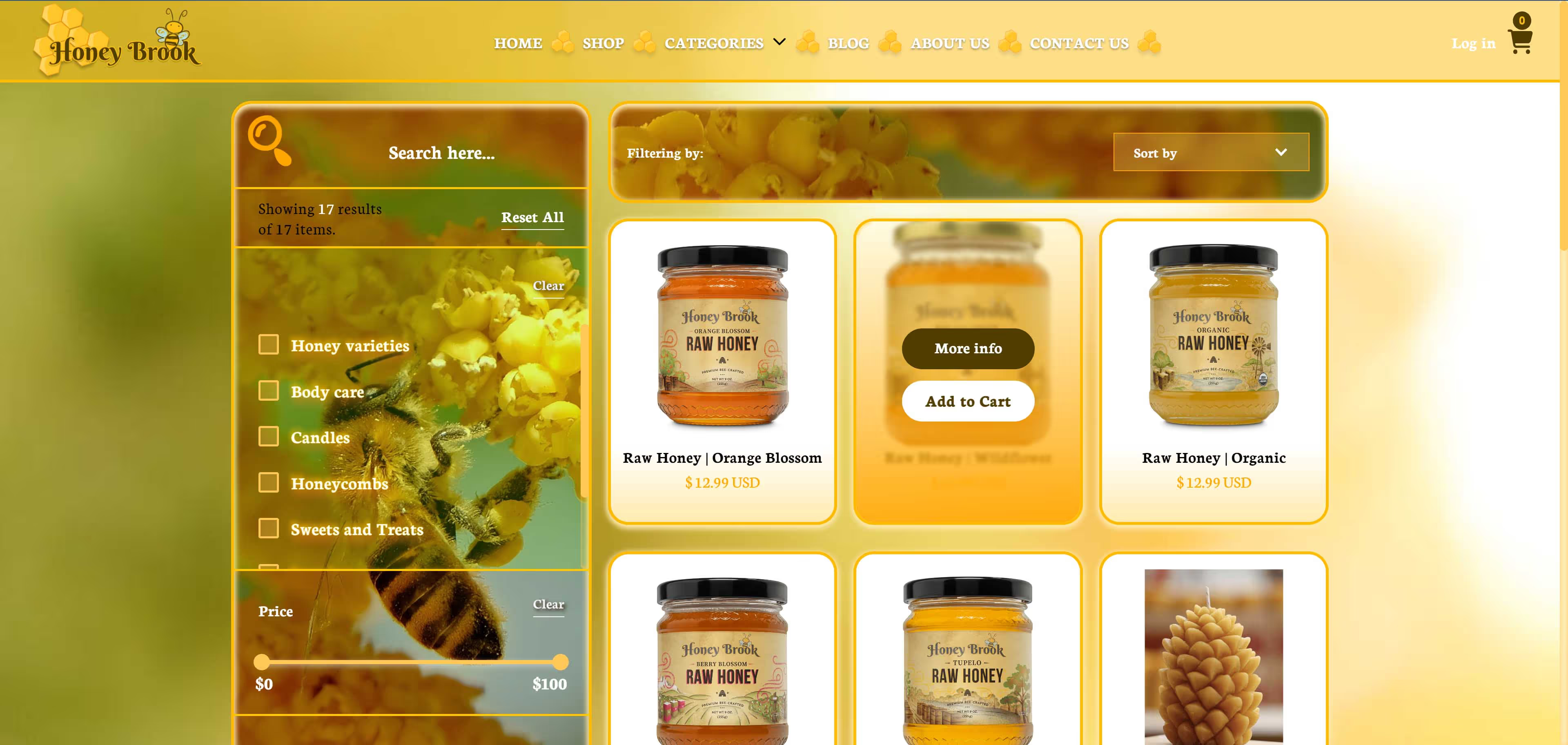
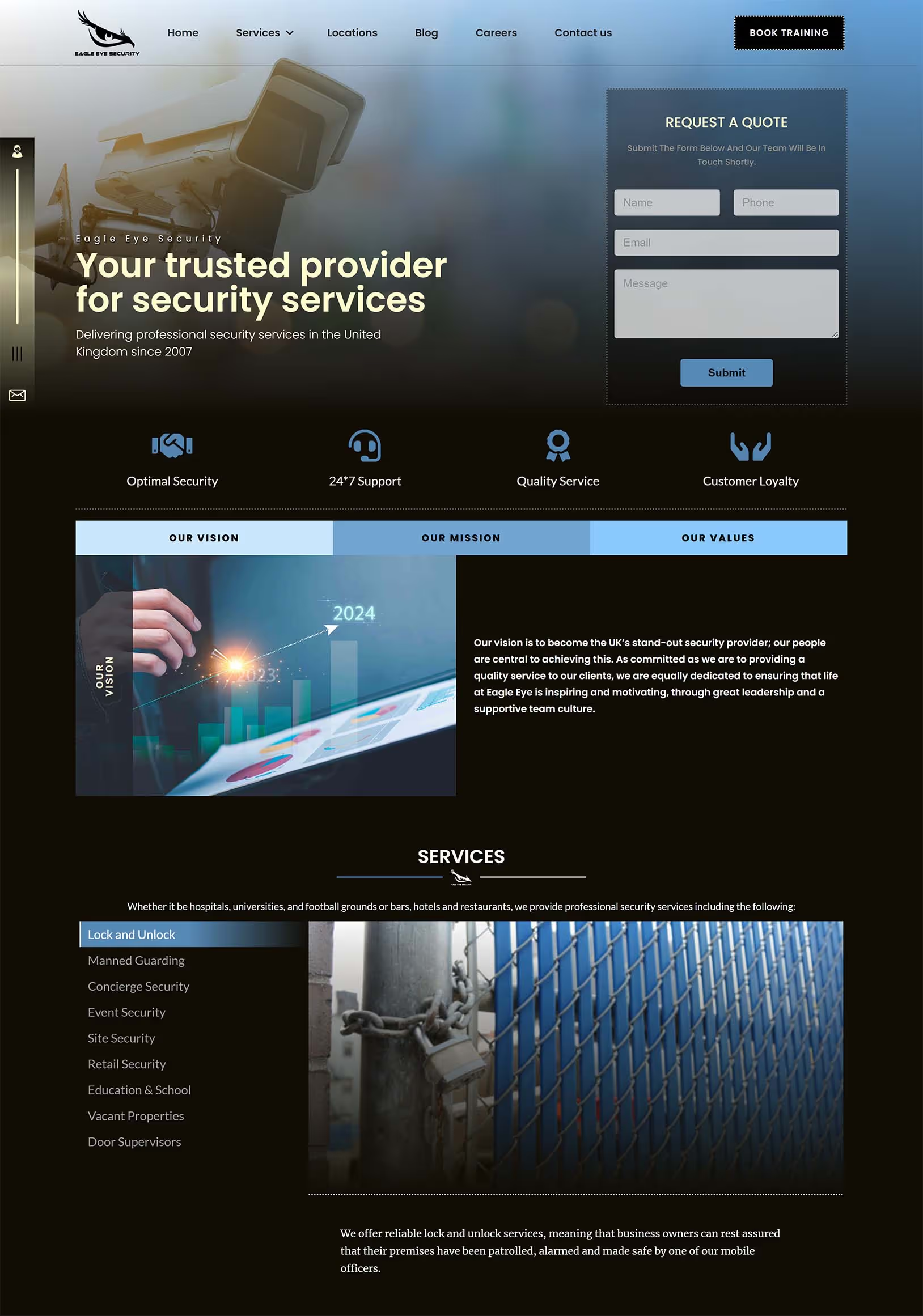
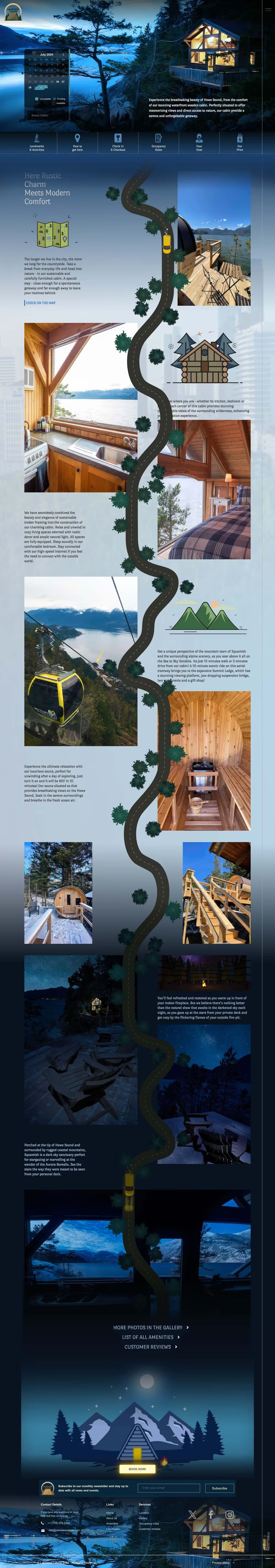
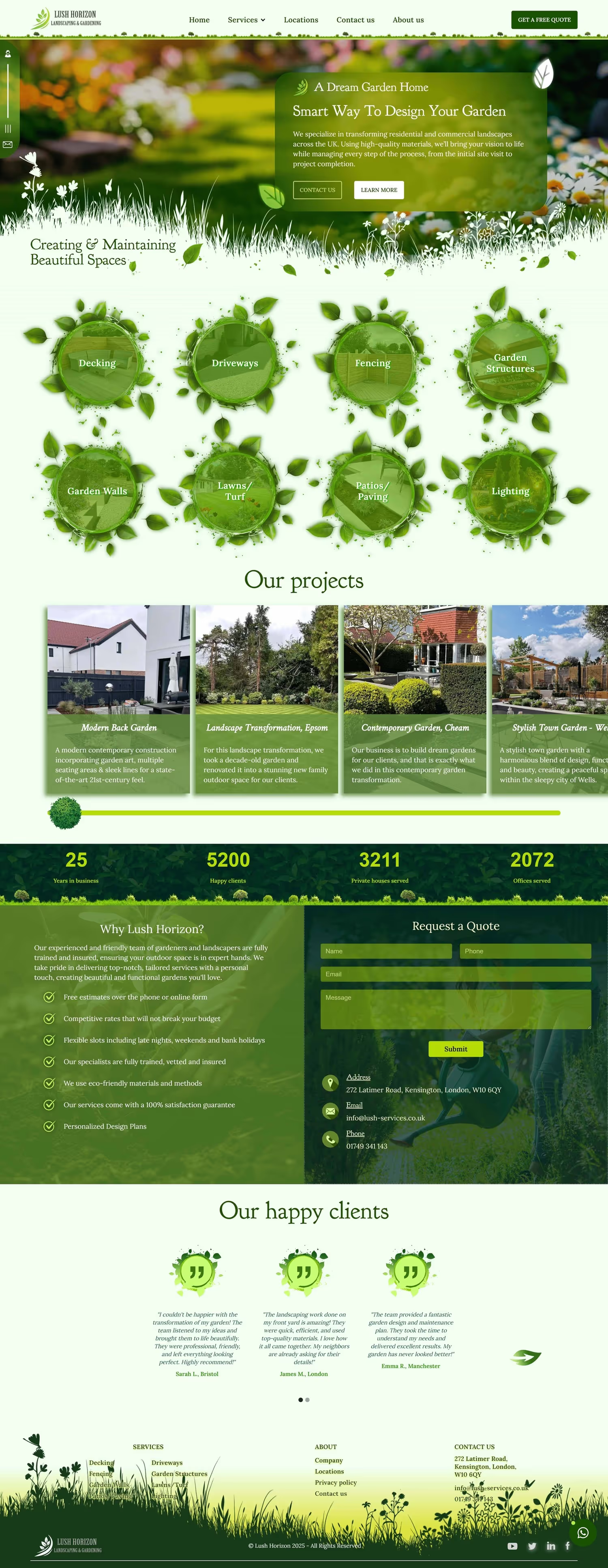
Website has a header section (with a login/logout and shopping cart buttons), hero section with a video background and call to action button, which has a hover animation and the modal pop up appears after the button is pressed (invites users to subscribe for a news and get a discount after subscribing). It also has a button with a link to the shop page. CMS slider where customers can slide through different items, add them to the card or receive more information about the item after hovering over the item with a mouse. If item is no longer available it shows “Out of Stock” state. Category section where clients can choose a specific category or press “Shop All” button to see all of the available items from all of the categories. Feature section with a fixed video background that remains fixed while scrolling. Client content section with a video. Blogs section. Client reviews section. Footer section with a subscribe form and a google map. It also has online chat widget and scroll to top button.
For the design I have chosen yellow colors with some semitransparent elements, hexagonal shapes that look like a honeycomb, a cartoonish bee image with some wavy lines that either look like a flower stamen or may be associated with a direction of the flying bee, they guide a viewer and act as a separator between sections.
On the hero section there is also lottie animation of the bee swarm that appears after user hovering over the pulsing play button. Some buttons have a jelly-like animation which appears after hovering and a honey color balls that move inside of the button on default.
Ten interior pages: Shop page, Blogs main page, Blog Post page, Contact us, About us, Products page, Privacy Policy page, Checkout page, Checkout Paypal page, Order Confirmation page. There are also user pages: Log in, Sign up, Reset Password, Update Password, Access Denied and User account page